Google Search tries its best to understand the content of a website. However, webmasters can provide additional guidance and explicit clues about the content on their site. This can be done by including Structured Data on a page.
The post “On-Page SEO Analysis for Beginners” talks a little about Schema Markup and how this structured data helps Google show rich results of pages on Google Search. Google keeps adding different types of structured data support to make Google search even more user-friendly.
The New Structured Data: Pros and Cons
In August, Google launched support for the Pros and Cons Structured Data for editorial review pages. Product Reviews are extremely important for users researching which product to buy.
If you’ve ever researched a product online, you must have come across a list of pros and cons. Such lists are pretty helpful for shoppers in their decision-making process. Because of their importance, Google is now trying to highlight the pros and cons of a product in the search result itself.
Let’s look at a few examples of product review search results on Google:
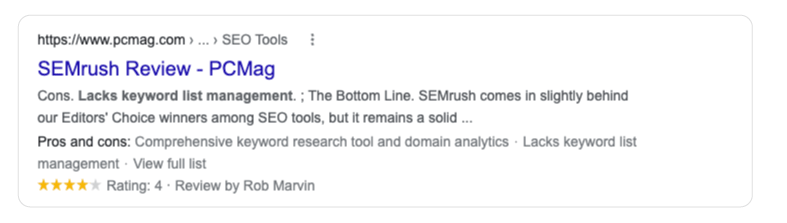
Result for: Semrush Review

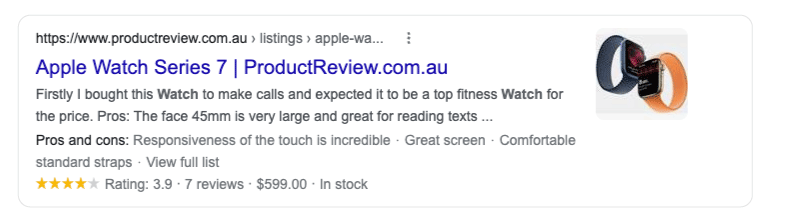
Result for: Apple Watch Series 7 Review

In both these search results, you’ll notice that there’s a Pros and Cons section along with other rich results like rating, reviews, price, stock availability etc.
Even if you don’t provide the pros and cons structured data, Google may try to automatically identify the pros and cons listed on the website and show them as a rich result on SERP. However, it’s always good to provide markup if you can. Google gives priority to structured data provided by webmasters over automatically extracted data.
How to Implement the Pros and Cons Structured Markup on your site?
To implement the new structured data on your website, you’ll need to insert the JSON-LD on your product review page.
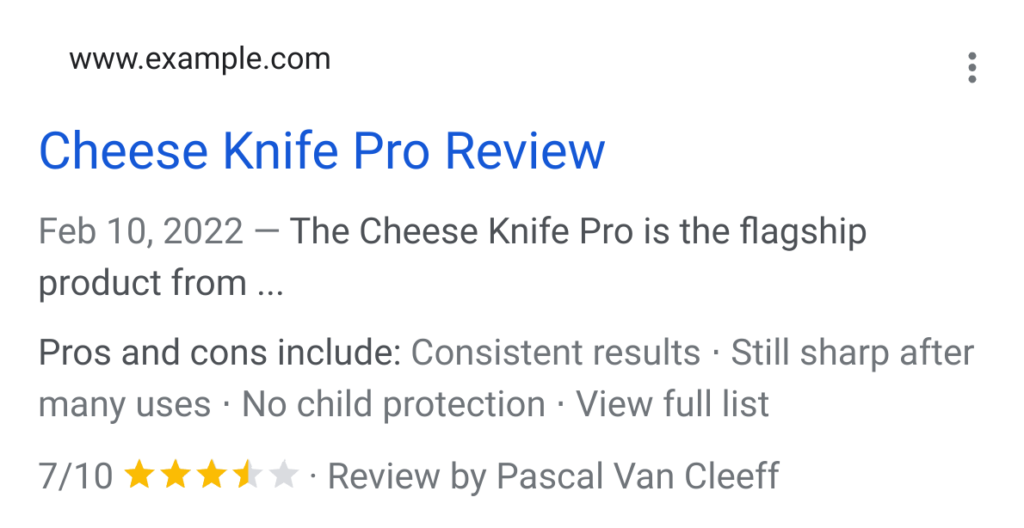
Here’s an example JSON-LD structured snippet provided by Google for a page reviewing Cheese Knife Pro:
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Cheese Knife Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
</html>This structured snippet should provide the following search result experience:

Let’s break down the above JSON into different sections to understand the snippet better.
For instance, I want to review Breville Oracle (A Coffee Machine) and I want to add the pros and cons structured data to the page. I’ll be referring to Coffee Affection’s post for this example.
1. The Title and Author Section
These are the first few lines of the JSON-LD. In my case, the product name should be Breville Oracle, review name should be Breville Oracle Review and Author will be Kate MacDonnell (the actual author on Coffee Affection).
My JSON snippet should look something like this:
<html>
<head>
<title>Breville Oracle review</title>
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Breville Oracle",
"review": {
"@type": "Review",
"name": "Breville Oracle Review",
"author": {
"@type": "Person",
"name": "Kate MacDonnell"
},2. Positive Notes / Pros List
This is where you’ll put the Pros of the product. For example, I want to list “Advanced Milk Frother”, “Built-in Grinder” and “Automatic Tamping” as pros of the product.
The JSON should look something like this:
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Advanced Milk Frother"
},
{
"@type": "ListItem",
"position": 2,
"name": "Built-in Grinder"
},
{
"@type": "ListItem",
"position": 3,
"name": "Automatic Tamping"
}
]
},3. Negative Notes / Cons List
This is where you’ll put the cons of the product. For instance, I want to put “Not fully automatic” and “Expensive” as the cons of the product. My JSON will be:
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Not fully automatic"
},
{
"@type": "ListItem",
"position": 2,
"name": "Expensive"
}
]
}Now that I’ve added all the information that I had to, I can combine all the sections. This is what the entire JSON snippet looks like:
<html>
<head>
<title>Breville Oracle review</title>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "Breville Oracle",
"review": {
"@type": "Review",
"name": "Breville Oracle review",
"author": {
"@type": "Person",
"name": "Kate MacDonnell"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Advanced Milk Frother"
},
{
"@type": "ListItem",
"position": 2,
"name": "Built-in Grinder"
},
{
"@type": "ListItem",
"position": 3,
"name": "Automatic Tamping"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Not fully automatic"
},
{
"@type": "ListItem",
"position": 2,
"name": "Expensive"
}
]
}
}
}
</script>
</head>
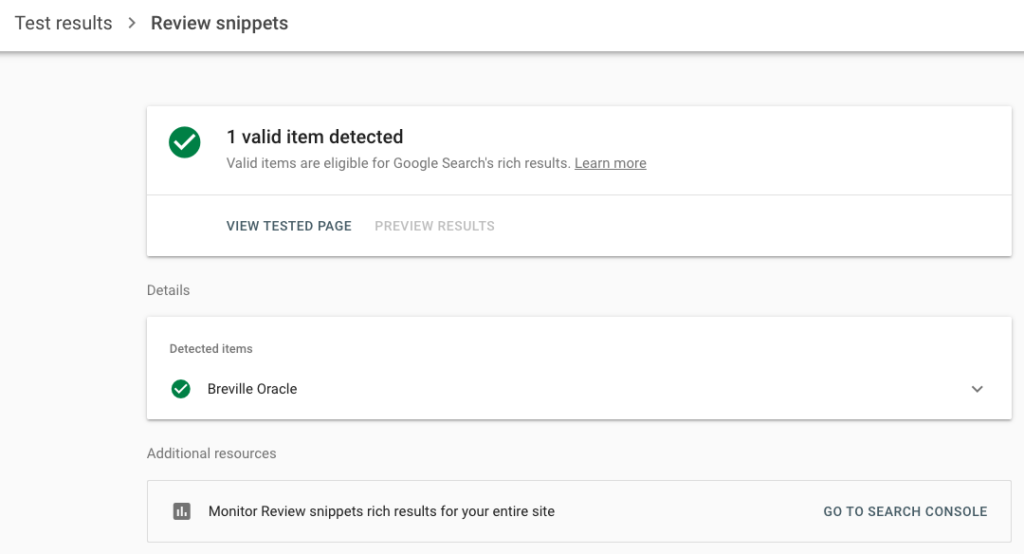
</html>To check if you’ve correctly put Pros and Cons Structured Data, you can use the Rich Results Test. If after pasting the JSON or inserting the URL of the page where you’ve put the structured data, you see this valid item detected message (Screenshot below), then you’re good to go.

Pros and Cons Structured Data Guidelines
If you’ve added the new structured data, then you need to follow these guidelines:
- Currently, only editorial review pages can use the Pros and Cons Structured Data in Search – not merchant product pages or customer review pages.
- You must have at least two statements about the product – can be a combination of pros and cons of the product.
- The pros and cons must be visible to the users on the page.
This structured data is available in Dutch, English, French, German, Italian, Japanese, Polish, Portuguese, Spanish, and Turkish in all countries where Google Search is available.
